Introduction to Nuxt.js
Nuxt.js is a framework for creating Vue.js application.
There are some awesome features that nuxt.js provides.
- SEO with Server Side Rendering (SSR)
- Pre Rendering
- Code Splitting
이런 기능을 서비스에 직접 구현해낼 필요 없이 Nuxt를 사용함으로서 benefit을 얻을 수 있다.
What is Nuxt.js?
Server Side Rendering
Benefits
- Search Engine Optimization(검색엔진 최적화)
- Meta Tags
- Performance
Why SSR?
One of the common problems javascript developers have is that it is hard to deal with SEO and Meta Tags.
: 처음 fetch로 데이터 로드할때 페이지는 비어있는 상태(The page is empty on the initial load of something like the content and meta titles). 뿐만 아니라 자바스크립트가 실행되면 there is no content to index or parse.
=> 따라서 많은 크롤링 시스템은 자바스크립트를 지원하지 않는다. 즉, 자바스크립트로 만든 페이지는 실제 제목이 아닌 title of undefined로 검색엔진에 보이는 것.
SSR key ideas
: 이에 대한 해결책으로 SSR이 등장하게 된다. SSR의 아이디어는 다음과 같다.
- 실행중인 서버가 있으며, 이는
html응답을 생성(create the html response)한다. - 생성된 응답은 클라이언트나 크롤링 시스템에 사용된다(serve it to the client or the crawler)
- 따라서 API콜은 서버에서 실행되며,(the call to the API would take place on the server) 실행이 완료되면 메타데이터와 최종 페이지가 생성된다(the meta data will be set and the final page will be served).
- 최종적으로 크롤링 시스템이 필요로 하는 SEO정보와 메타테그는 크롤링 되는 시점에 페이지 내에 존재하게 된다.
뿐만 아니라 페이지를 서버에서 렌더링 함으로서 속도적인 이득을 볼 수 있다.
Pre Rendering
: Pre rendering 기법을 통해 서버가 페이지의 생성과 배포를 담당하도록 하는 대신 페이지가 먼저 생성되게 된다(?).(Instead of having a server to generate and serve a page, the pages are generated upfront)
따라서
- 배포 폴더는 각 페이지에 대해 하나의 html파일을 갖게 된다.
- 따라서 트래픽이 많은 서비스에 대해서도 무료로 호스팅이 가능하다(SSR benefits + free hosting).
Code Splitting
: Nuxt는 어플리케이션이 code-splitting 되도록 한다.
Code splitting : 자바스크립트 코드를 multiple files로 split하기위한 테크닉.
=> 서비스의 비용 절감, 속도 향상
예시
서비스 전체에 총 100개의 컴포넌트가 있고, 메인 페이지에서는 10개의 컴포넌트만 사용하는 경우
: 메인 페이지에서 사용되는 자바스크립트 파일(or 번들)은 사용되지 않는 컴포넌트까지 포함하고 있을 필요가 없다.
Nuxt는 자동적으로 각 페이지에 대한 자바스크립트 파일을 생성하여 프로젝트의 의존관계를 관리한다(take care of the project’s dependencies).
Create Nuxt App
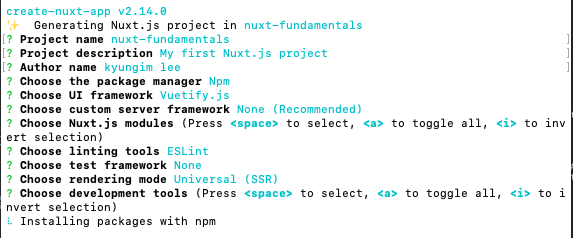
1 | npx create-nuxt-app nuxt-fundamentals |

- 서버사이드 렌더링을 사용할 것이므로 렌더링 모드만 Universal로 해주도록 한다.
- Official scaffolding tool
create-nuxt-app사용한다. - npx는 npm 5.2.0버전부터 기본적으로 제공된다.
- 맥을 사용한다면 명령어 앞에 sudo를 사용해줘야 한다(플젝 돌릴때도 마찬가지)
설치 완료됐으면 프로젝트를 실행시켜보자. 프로젝트 폴더로 들어가서 npm혹은 yarn명령어 실행
1 | npm run dev |
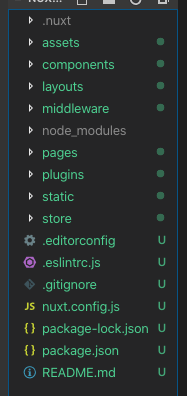
Guided Nuxt.js Project Tour
: In this lesson, we’ll show you around in our newly created Nuxt project.
Please note that each directory includes a readme file, that explains what the directory is. You can safely delete the directories of the features you do not need.

| 폴더명 | 역할 |
|---|---|
| assets | - 아직 컴파일되지 않은 asset들을 포함한다(SASS, 이미지, 폰트 등). - vue cli 프로젝트의 asset 디렉터리와 같은 역할을 한다. |
| components | - vue.js 컴포넌트들이 위치하는 디렉터리. |
| layouts | - 말 그대로 페이지의 레이아웃을 저장하는 디렉터리. - 기본 레이아웃, 갤러리 레이아웃 같이 원하는 커스텀 레이아웃 저장. |
| middleware | - 미들웨어를 저장하는 디렉터리. - 페이지가 렌더링되기 전에 실행가능한 함수 등을 정의할 수 있다. |
| pages | - Contains your application views and routes - nuxt는 이 디렉터리에 있는 모든 vue파일을 읽어 자동으로 application router를 생성한다. |
| plugins | - 자바스크립트 플러그인을 포함한다. - 해당 플러그인들은 instantiating the route vue instance하기 전에 실행된다. - 전역 컴포넌트를 등록하거나 상수/함수를 삽입하는 위치이기도 하다(register the components globally or to inject functions or constants). |
| static | - static 파일을 저장한다. 해당 파일들은 자동으로 서버의 루트위치에 저장된다(automatically mapped to the server’s root). - 해당 위치에 저장된 파일은 웹사이트 url/파일명 으로 접근이 가능하다. |
| store | - Contains your Vuex Store - Vuex Store는 별도의 설치나 구성 없이 Nuxt에서 바로 사용할 수 있지만(out of the box), 디폴트로 disable되어있다. |
- 각 디렉터리의 Readme.md 파일에는 해당 디렉터리의 기능이 소개되어있다.
- 필요없는 기능의 디렉터리는 걍 지우면 됨.
