Working with Nuxt.js
본격적으로 Nuxt.js를 활용하는 방법에 대해 배워보도록 하자.
Customize the home page
npm으로 이전 포스트의 프로젝트를 실행하면 보이는 첫 페이지. 이때 계속 말했듯 맥북은 명령어 앞에 sudo를 붙여줘야 한다. 귀찮아 죽겠네.

: 위의 화면은 /pages/index.vue 파일의 내용임. 디폴트로 지역 컴포넌트, 링크, heading등을 렌더링한다.
Nuxt.js Page Components
Nuxt application에서 페이지를 만들기 위해서는 페이지 디렉터리 내에 컴포넌트를 만들면 된다. => Nuxt will automatically create the route
만들어진 Nuxt.js 앱의 소스를 확인해보면 default layout을 쓰고 있음을 알 수 있다. Default layout은 vue-cli 프로젝트의 App.vue랑 비슷한데, 마찬가지로 top-level component이다.

- Default layout에 적용된 스타일은 해당 레이아웃을 사용하는 모든 페이지에 일괄적으로 적용된다.
- 이러한 전역 스타일을 사용하는 것은 기본 폰트설정, 표 등 몇가지 경우를 제외하고는
지양해야 한다.

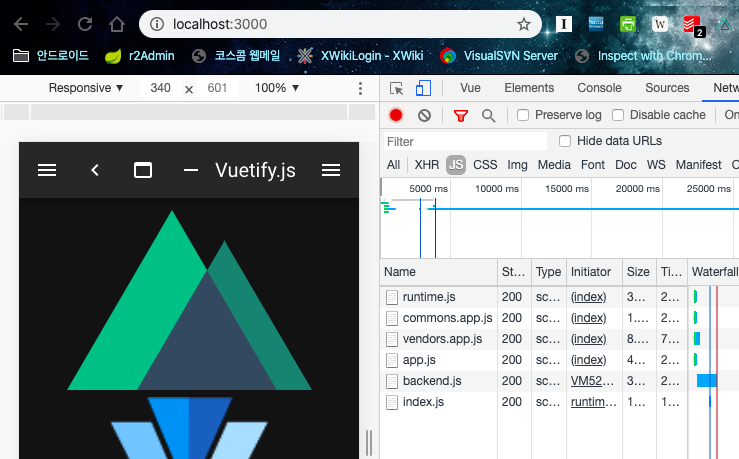
- Network 탭에서 해당 페이지를 보여주기 위해 로드된 js번들을 확인할 수 있다.
- 메인 페이지에서 post.vue 와 관련된 번들은
로드되지 않았다. - 이것이 바로 이전 포스트에서 얘기한 Code Splitting
