ES6 문법정리
노드 공부하면서 ES6문법도 같이 공부하련다.
노드6부터 ES6문법을 사용할 수 있다. 인터넷 익스플로러같은 낡은 브라우저에서도 사용할 수 있도록 문법을 변환해주는 babel같은 도구도 있다!!
var는 이제
const와let이 대체한다.템플릿 문자열
- 큰/작은 따옴표로 감싸는 기존 문자열과 다르게 ``(백틱)` 으로 감싼다.
- 문자열 안에 변수를 넣을 수 있다. 이거 편하더라.
1
2
3
4
5// 기존
var string = num1 + ' 더하기 ' + num2 + ' 는 ' + result
// 신규
const string2 = `${num1} 더하기 ${num2}는 ${result}`Arrow function
- this binding 방식이 약간 달라짐. Arrow function 내의 this는 상위 스코프의 this를 그대로 물려받는다.
Object destructuring
클래스
- 기존 prototype 기반 문법을 예뻐보이게 클래스로 바꾼것.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26// 기존
var Human = function(type) {
this.type = type || 'human';
};
Human.isHuman = function(human) {
return human instanceof Human;
}
Human.prototype.breathe = function() {
alert('h-a-a-a-m');
};
var Zero = function(type, firstName, lastName) {
Human.apply(this, arguments);
this.firstName = firstName;
this.lastName = lastName;
};
Zero.prototype = Object.create(Human.prototype);
Zero.prototype.constructor = Zero; // 상속하는 부분
Zero.prototype.sayName = function() {
alert(this.firstName + ' ' + this.lastName);
};
var oldZero = new Zero('human', 'Zero', 'Cho');
Human.isHuman(oldZero); // true1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31// 신규
class Human {
constructor(type = 'human') {
this.type = type;
}
// 클래스 함수의 키워드 static으로 바뀜
static isHuman(human) {
return human instanceof Human;
}
breathe() {
alert('h-a-a-a-m');
}
}
class Zero extends Human {
constructor(type, firstName, lastName) {
super(type);
this.firstName = firstName;
this.lastName = lastName;
}
sayName() {
super.breathe();
alert(`${this.firstName} ${this.lastName}`);
}
}
const newZero = new Zero('human', 'Zero', 'Cho');
Human.isHuman(newZero); // truePromise 패턴
- 자바스크립트와 노드의 API들이 콜백 대신 Promise를 사용한다!
- 콜백 지옥을 해결
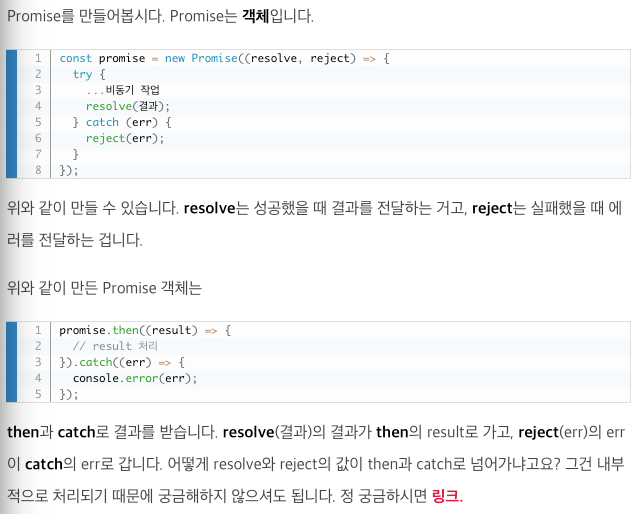
- Promise는 객체다. 생성된 promise객체는 성공했을때
resolve(result)로, 실패했을때reject(error)로 결과를 전달한다. - 전달된 결과는
then과catch로 받는다.
- Promise의 이해
- 이때 문제는 Promise.then().catch().then().catch() 뭐 이런식으로 구성했을때 에러가 나면
에러가 난 위치보다 뒤에 붙여놓은 모든 catch들에서도 에러가 발생한다. Promise.all을 사용하면 여러 프로미스 객체들을 한번에 모아서 처리할 수 있다. 모드 프로미스가 성공하면 then, 하나라도 실패하면 catch로 연결된다.’Promise.race는 여러 프로미스 객채 중 가장 빨리 성공하거나 실패한 애를 보여준다.
async/await
- 노드 7.6버전부터 지원되는 기능. 아하.. async/await이 promise보다 상위문법이었구낭!
- 비동기 코드를 동기식으로 표현해서 간단하게 만든다.
